THE GRID

ANALOG GRIDS
https://www.pinterest.com/pin/462463455458781193/
https://www.pinterest.com/pin/379780181053831233/
Richard Gerhardt



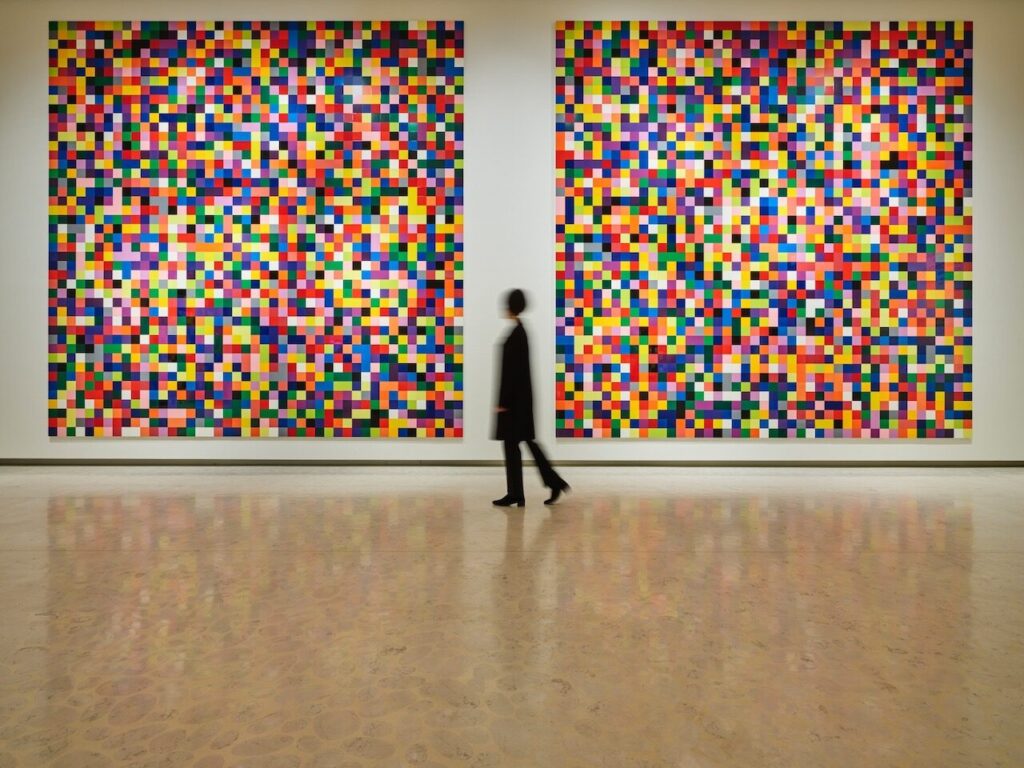
The Grid as a Checkpoint of Modernity, Margarita Tupitsyn
https://www.tate.org.uk/research/tate-papers/12/the-grid-as-a-checkpoint-of-modernity
Yayoi Kusama
https://theconversation.com/from-selfie-to-infinity-yayoi-kusamas-amazing-technicoloured-dreamscape-87076

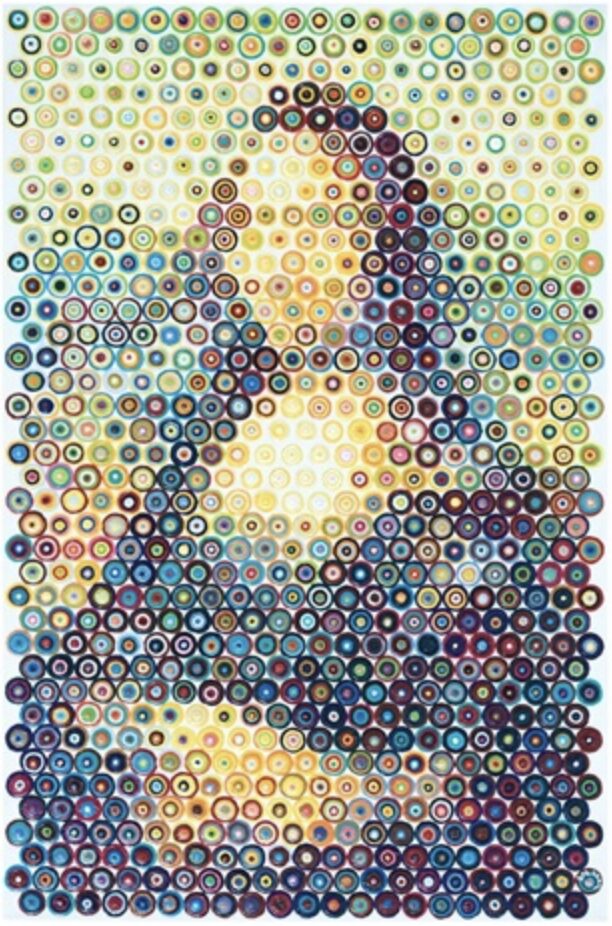
Gavin Rain
https://www.artnet.com/artists/gavin-rain/

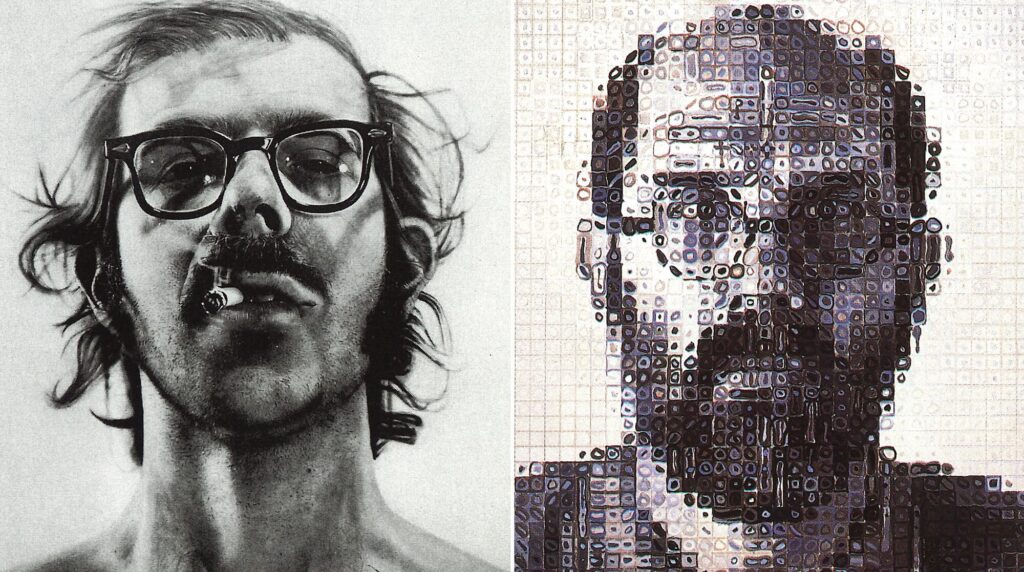
Evelyn Kassikov
https://evelinkasikov.com/The-Portrait-Project
Tatsuo Horiuchi

Jim Campbell
How Are Images REALLY Stored?
Learning about image formats.
By Moncef Abboud
https://cefboud.com/posts/image-formats/
- Lossless Compression
Goal: Reduce file size without losing any image data. The original image can be perfectly reconstructed from the compressed file.
How it works: Identifies and encodes redundancies in the image data. Think of it like finding repeating patterns and representing them more efficiently.
Common formats/algorithms:
PNG (Portable Network Graphics): Widely used for web graphics, especially those with sharp lines, text, or transparency. Uses DEFLATE compression.
BMP (Bitmap): Usually uncompressed or uses simple lossless compression. Less common for web use due to larger file sizes.
- Lossy Compression
Goal: Achieve significantly smaller file sizes by discarding some image data that is deemed less perceptible to the human eye.
How it works: Removes high-frequency details and subtle color variations. This process is irreversible; some information is permanently lost.
Common formats/algorithms:
JPEG (Joint Photographic Experts Group): The most popular lossy format, widely used for photographs and complex images. Uses Discrete Cosine Transform (DCT).
WebP: A modern format developed by Google that offers superior compression compared to JPEG, both in lossy and lossless modes.
HEIC (High Efficiency Image File Format): Used by Apple devices, based on HEVC video compression. Offers good compression efficiency.
Key Concepts in Compression
GIF (Graphics Interchange Format): Maximum 256 colors, therefore lossy compression. Supports simple animations and is good for images with limited color palettes. Uses LZW compression.
Transform Coding: Converts the image into a different representation (e.g., frequency domain) to identify and discard less important information. DCT is a common example.
Quantization: Reduces the precision of data, which is a key source of data loss in lossy compression.
Entropy Encoding: Further compresses the data by using variable-length codes to represent frequently occurring symbols more efficiently (e.g., Huffman coding, arithmetic coding).
Choosing the Right Compression
Lossless: Use when image quality is paramount and no data loss is acceptable (e.g., medical images, archiving, images with text or line art).
Lossy: Use when file size is a major concern and some minor quality loss is acceptable (e.g., web images, photographs, streaming).
Emerging Trends
AI-powered compression: Using machine learning to develop more efficient compression algorithms that better understand image content and human perception.
AVIF (AV1 Image File Format): A new format based on the AV1 video codec, offering very high compression efficiency.
EXAMPLES
PNG 256

JPG 70%

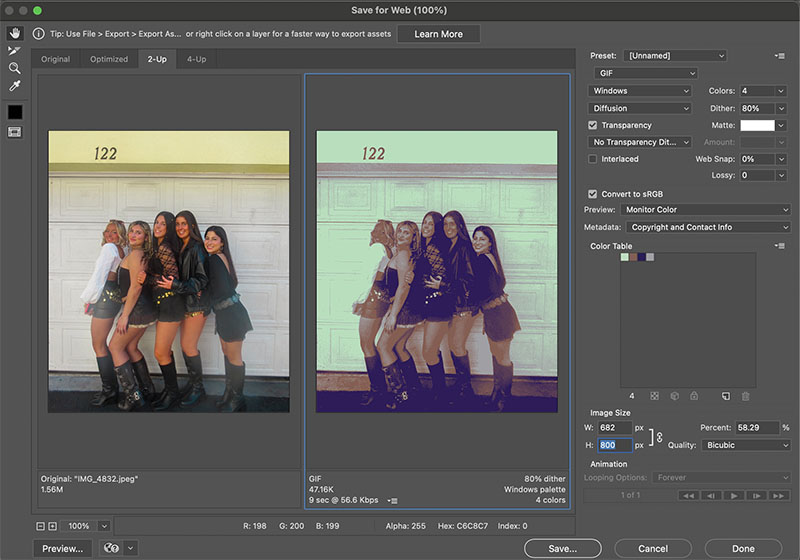
GIF 256

GIF 32

GIF 2 with and without dithering




ANIMATED GIF

ADOBE TUTORIAL for Photoshop
https://www.adobe.com/creativecloud/photography/discover/make-a-gif.html
EXAMPLES: Visionaire 48 Magic



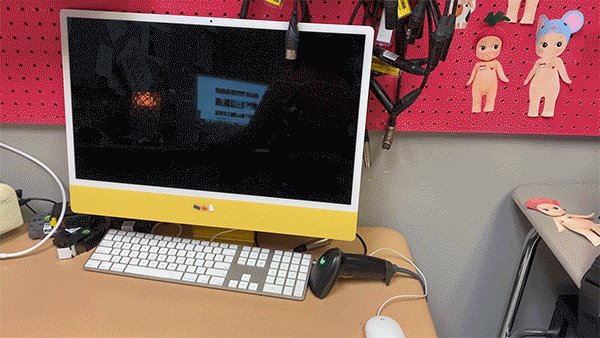
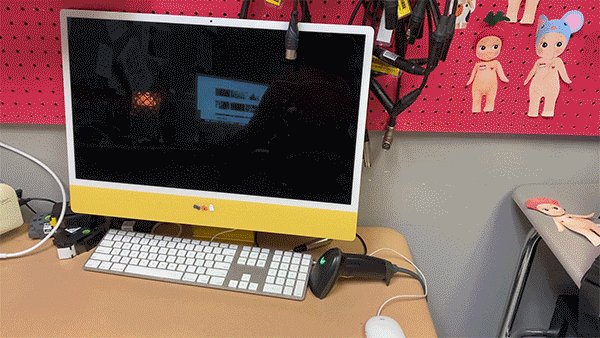
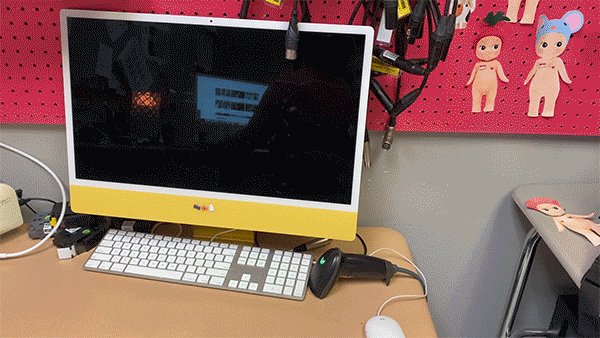
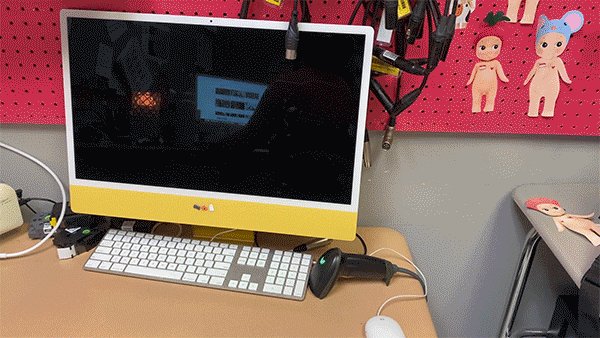
CINEMAGRAPHS
https://cinemagraphs.com/
https://tripwiremagazine.com/cinemagraphs/
Jamie Beck
https://laughingsquid.com/animated-gif-fashion-photography-by-jamie-beck/

Tom Nijhuis
https://dismagazine.com/distaste/25055/growing-up-gabber/

TURORIALS
ADOBE 1 https://www.adobe.com/creativecloud/video/discover/how-to-make-a-cinemagraph.html
BORIS FX https://borisfx.com/blog/how-to-make-cinemagraphs-in-4-simple-ways/
ADORAMA https://www.adorama.com/alc/how-to-make-a-cinemagraph/


ASSIGNMENTS
02 • GIF
- From your personal collection, choose 3 distinct images. Optimize their size so the largest side is maximum 800px
- Export each one as GIF files with at least 5 different variations in the color palette, dithering, etc. I need to see in total 15 radically different images, using the GIF compression as a method to generate new versions of the original image. I do not want to see the “same” image 3×5 times: you MUST use the color palettes and dithering to transform the images into something very different from the original image.





03 • PNG
Take photos of at least 5 different personal items, clean the background using Photoshop tools, on a transparent background.
Export each individual image as a PNG 24 maximum 300px the largest side. Upload the resulting PNGs to your folder on Dropbox.
Create a collage in Photoshop integrating all of these transparent objects (8.5×11, 72dpi, RGB).
04 • CINEMAGRAPH
Create 3 CINEMAGRAPHS of at least 150 frames each using Photoshop, inspired by the examples seen in class. You can tell. a story or it can be totally experimental and visual. You must use a tripod for the camera/phone/tablet to stabilize the shot. You can also use Premiere to optimize the assets, but the finished file must be a GIF. There is no need to capture at 4K, 1080P is more than enough, especially knowing that the finished product is destined to be seen on the web.
Be mindful of the image size: MAX 800px its largest side. Explore transitions, effects, tweening and palettes. I am aware that these animations may be too heavy, that is why you will upload them to DropBox. Export them as ANIMATED GIFS (this is an assignment about compression) as well as MP4 for social media sharing.